Client Portal
UI / UX DESIGN
Print and direct mail projects change hands often throughout the production process. From prepress to sorting, knowing where the job is throughout the process is vital for production and the customer. The client portal gives the customer all the tools to track their job's progress, review proofs, and view their mailing data in one secure application.
I chose a light theme with vibrant colors to illustrate the different components of the client portal. Since the application contains a lot of data, I restricted the color palette to only prominent features and visual hierarchy.
ROLE
UI / UX Design
PROJECT TYPE
Web Application
SOFTWARE
Adobe XD
Adobe Illustrator
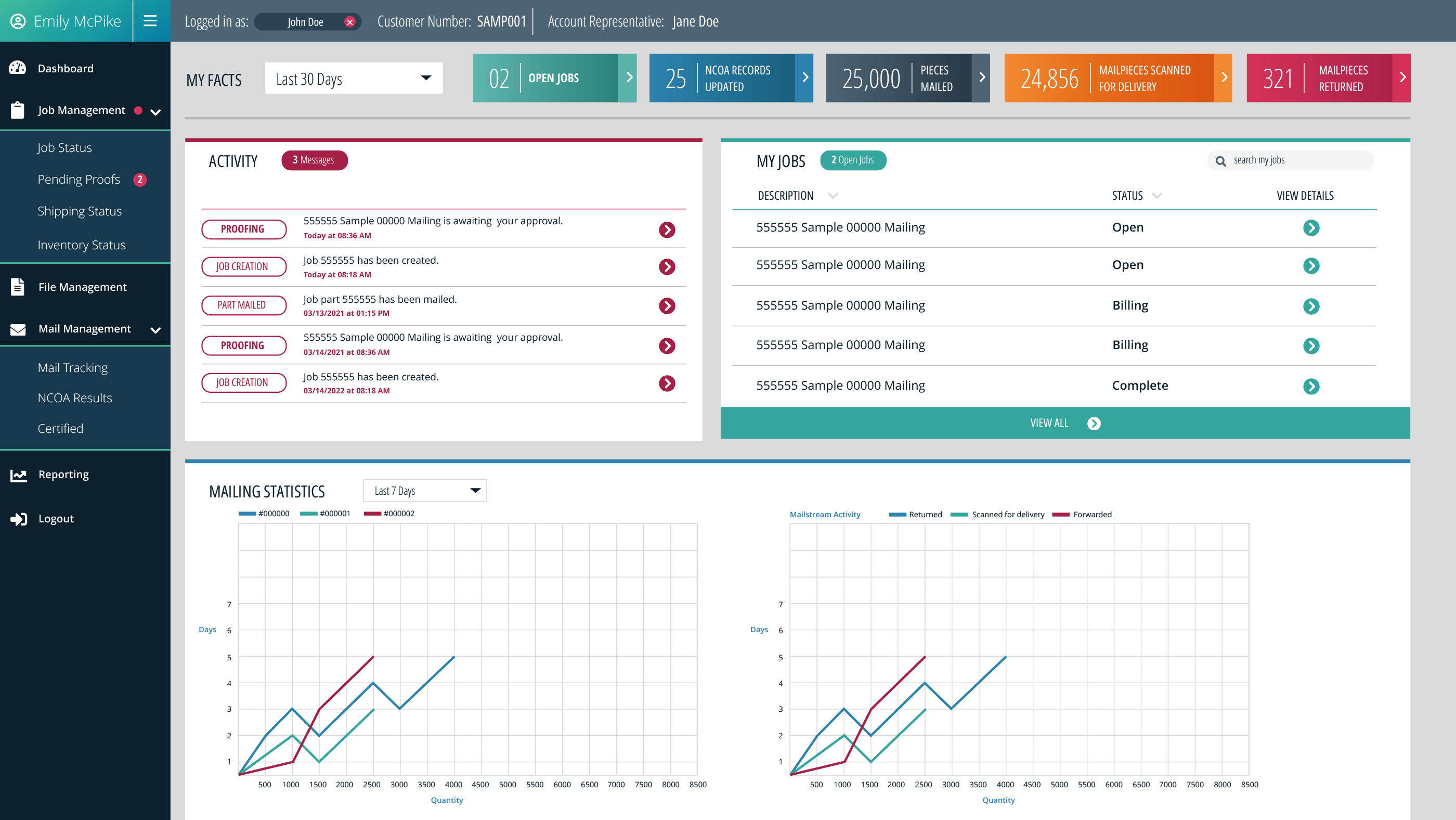
Dashboard
Logging into the client portal takes the customer directly to their dashboard. The goal of the dashboard is to show a report of all their projects at a high level. The top navigation uses a strong color hierarchy to establish what is most important, the status of their jobs. Next, the Activity feed and My Jobs display the most recent activity. Finally, the Mailing Statistics section depicts mail stream activity with interactive graphs.
I wanted to keep the colors prominent but not overbearing for the dashboard. Each color coordinates with a corresponding section of the client portal, guiding the user to where they want to go. Also, keeping the detailed information on a white, clean background makes it easier to comprehend.

Client portal dashboard with each component displayed in the main navigation. Information has been modified to protect customer data.
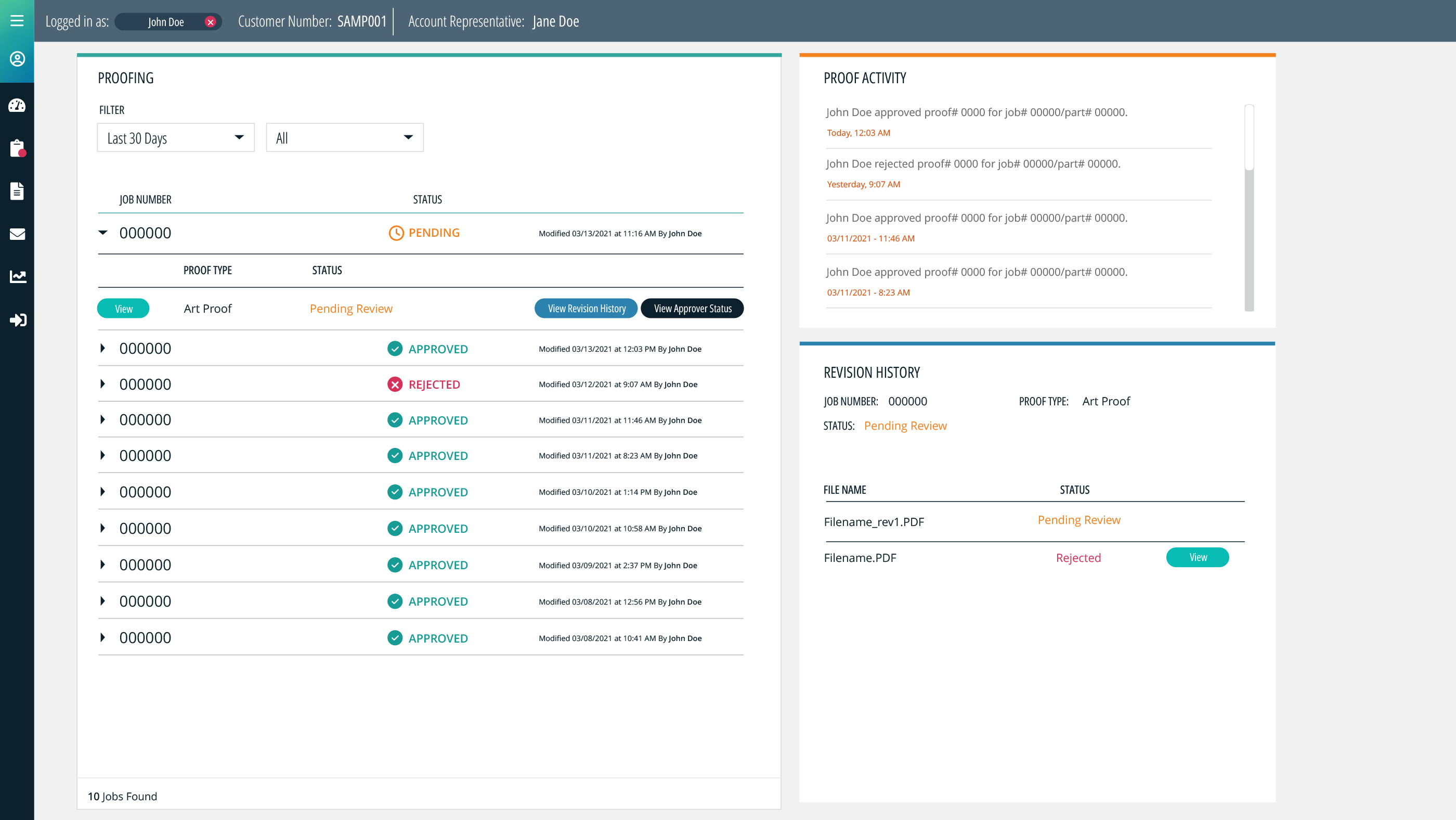
Online Proofing
One of the critical aspects of the client portal is its intuitive online proofing. Every print or direct mail project requires the customer to approve the art and data before it goes to production. Before web applications, project approvals required printed samples for the customer to review. This process would be time-consuming and usually needed more than one sign-off.
The proofing component is a streamlined solution to the approval process. Each job has one or more proofs associated with a job number, a revision history, proof activity, and a list of approvers. Now the customers can handle the proofing process all online in real-time.
Following the same color hierarchy, the proofing dashboard uses color to depict the different parts of the approval process. Bold hues are used for call-to-action items like buttons and statuses. However, the detailed information is explicit, with dark text on a light background.

Client portal proofing dashboard with proof activity and revision history. Information has been modified to protect customer identity.

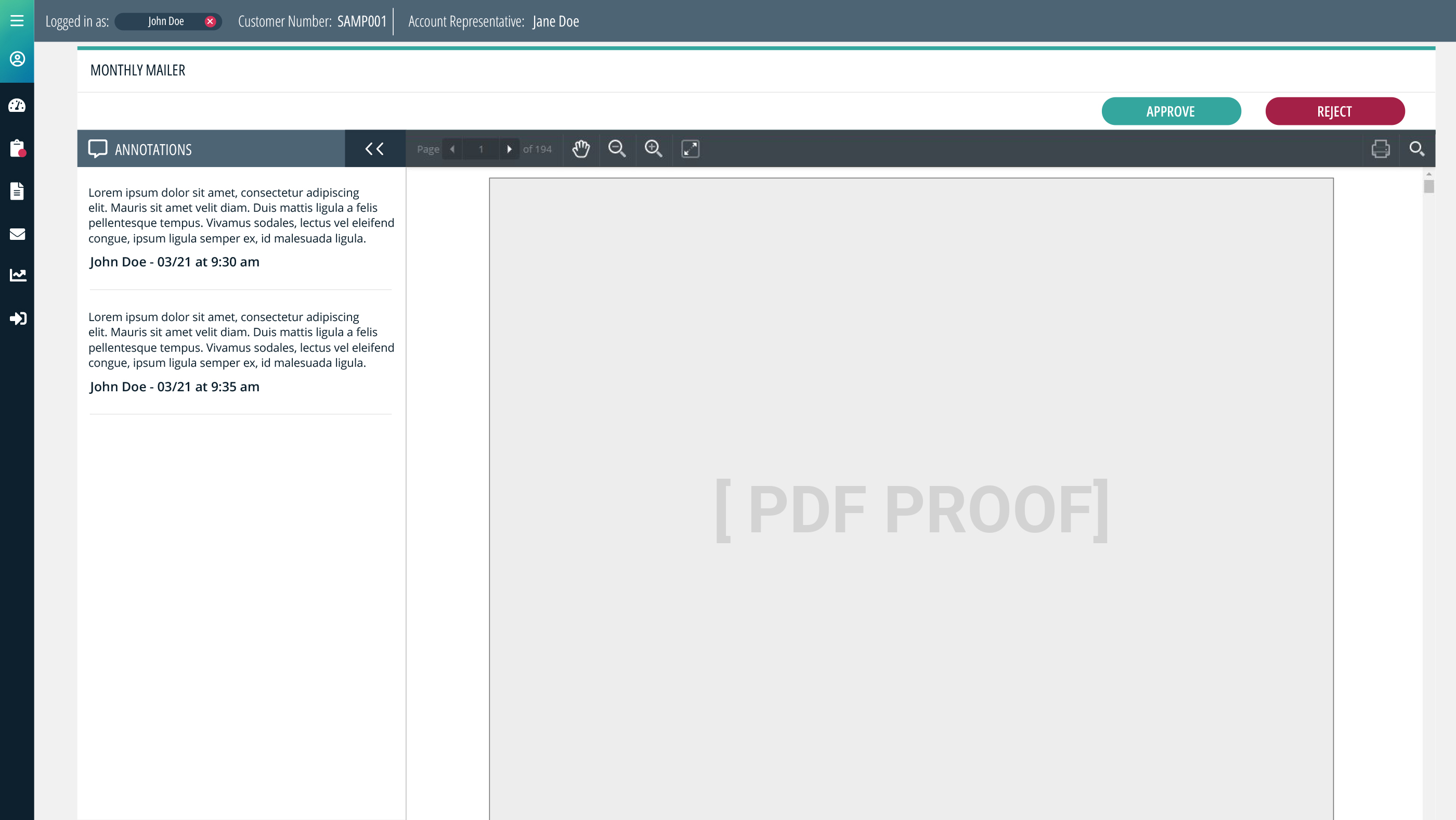
Client portal proofing process with annotations. Information has been modified to protect customer identity.
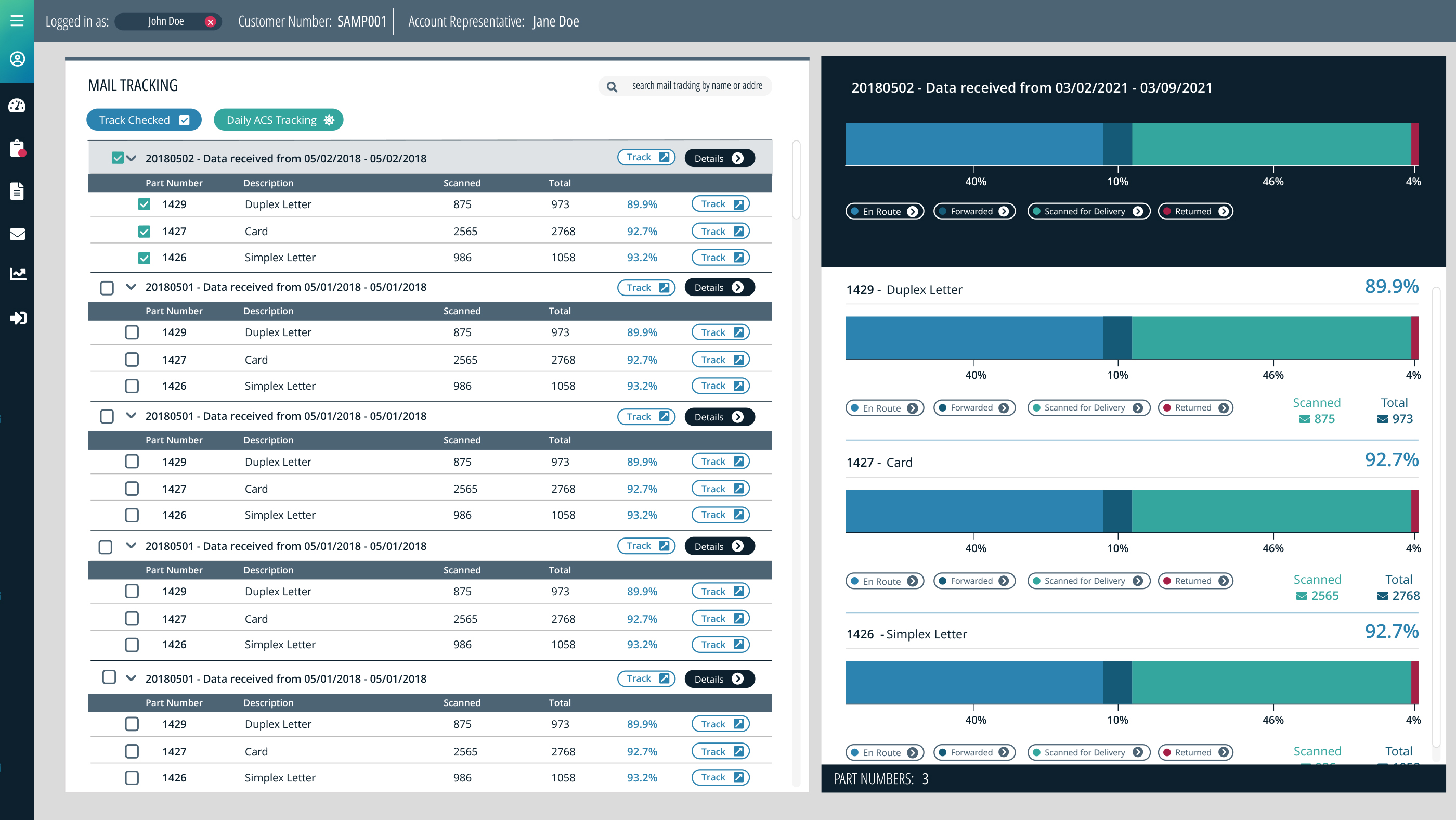
Mail Tracking
Mail tracking is where the customer can view mailing data in more detail. For example, customers want to know when their campaign reaches mailboxes and how long it took to get there. Based on USPS scanning data, results from en route, forwarded, scanned for delivery, and rejected mail pieces are available.
I used a two-column layout with the job details on the left and large bar graphs on the right. At a high level, the bar graphs serve as a visual representation of their mail data. Customers can track multiple jobs, and the bar graphs will update based on their selection. Keeping the job details in a familiar row layout allows users to efficiently view and download their data.

Client portal mail tracking dashboard with data-driven bar graphs. Information has been modified to protect customer identity.
Mail Tracking ACS & NCOA
ACS (Address Change Service) and NCOA (National Change Of Address) services aim to improve customer data. ACS is used to flag UAA (Undeliverable As Address) mail and reduce return mail fees. NCOA is a database comparison of the customer-supplied addresses and what USPS has on file. Ideally, the results from these services should be downloaded and analyzed, improving the customer's data.
The critical aspect of these two services is being able to find the data and download it quickly. Therefore, I kept the color scheme neutral, only highlighting the buttons and data analytics.

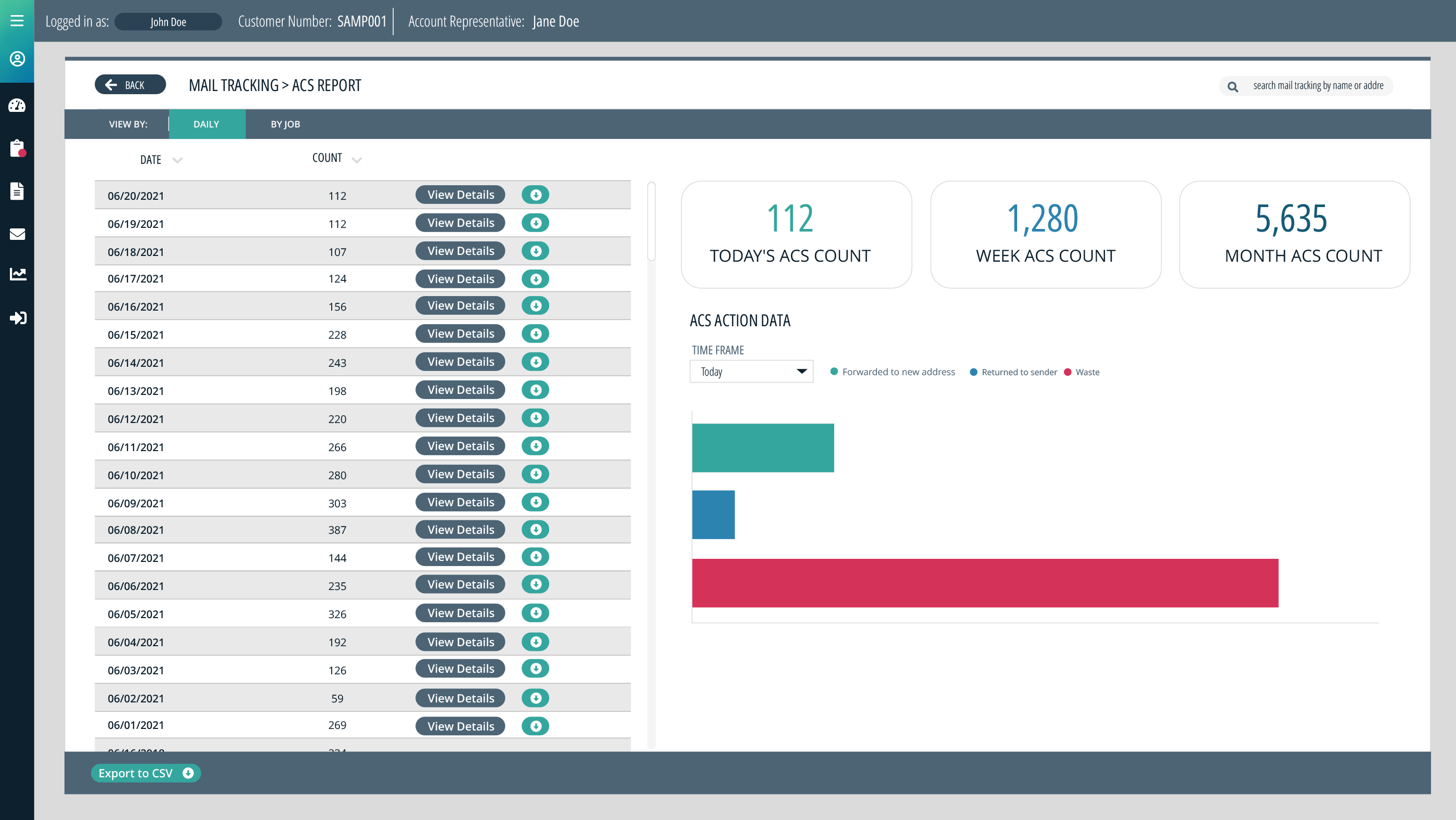
Client portal ACS dashboard. Information has been modified to protect customer identity.

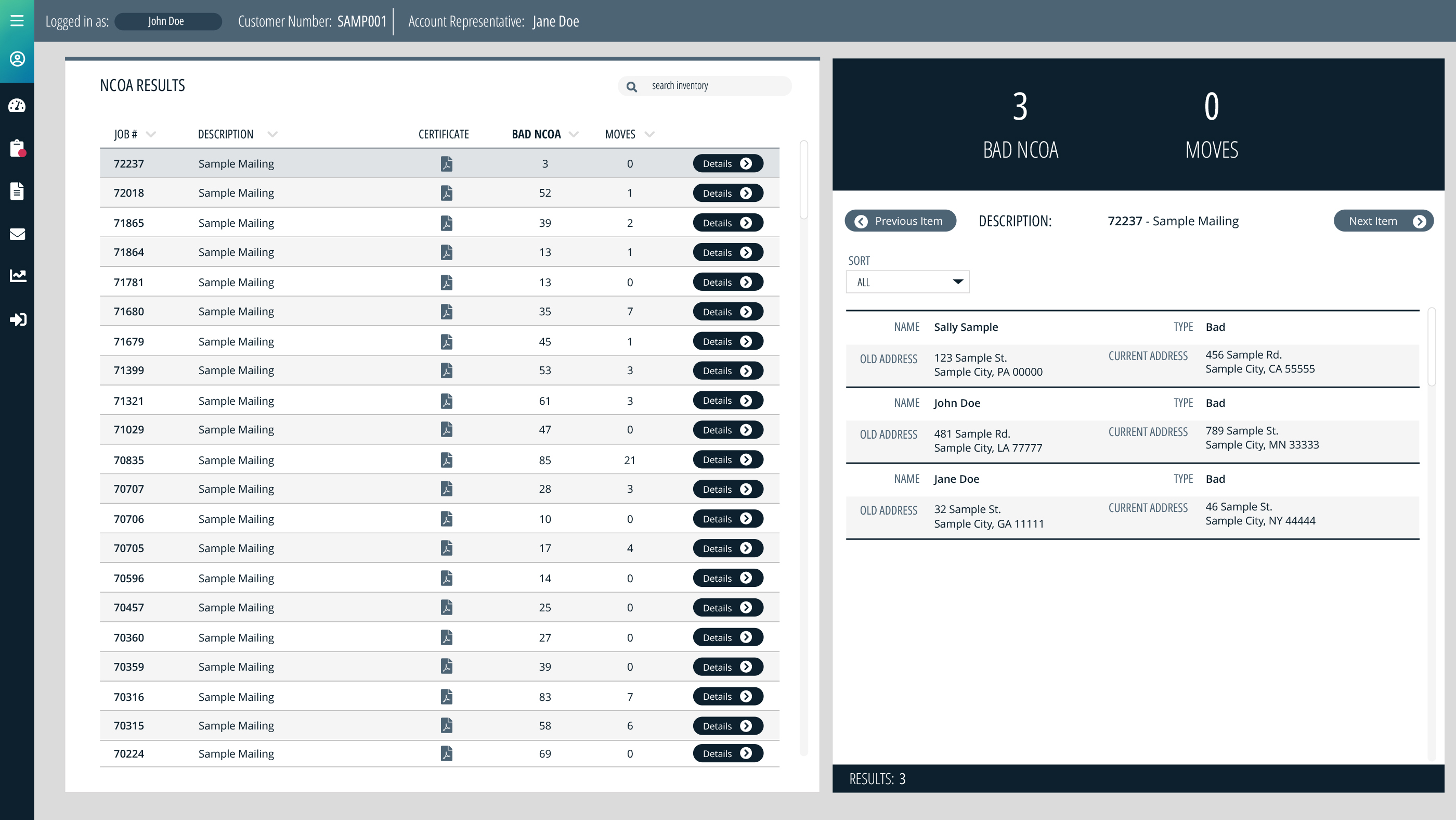
Client portal NCOA dashboard. Information has been modified to protect customer identity.
