Data Dragon
UI / UX DESIGN · LOGO DESIGN · FRONT-END DEVELOPMENT
Customer data isn't always the best for direct mail; sometimes, you get an email address in the name field, or a zipcode is missing. Data Dragon is a data processing application to improve customer data for direct mail production. The main goal of this system is to have project managers clean their customer's data based on needs and USPS standards. Customer data must be secure; therefore, Data Dragon can only run on company-monitored desktops. Mobile development was not authorized.
Data Dragon is a complex data-driven application. Therefore, I chose a dark-themed design with orange and green call-to-action elements. The high contrast allows the data to appear cleaner and more accessible, providing clear direction for the user.
Along with the UI / UX design of Data Dragon, I worked closely with the web development team to create the front-end design. I made the UI with HTML, CSS, JavaScript, and Electron.
ROLE
UI / UX Design
Logo Design
Front-End Development
PROJECT TYPE
Desktop Application
Electron Framework
SOFTWARE
Adobe XD
Adobe Illustrator
Visual Studio Code
Dashboard
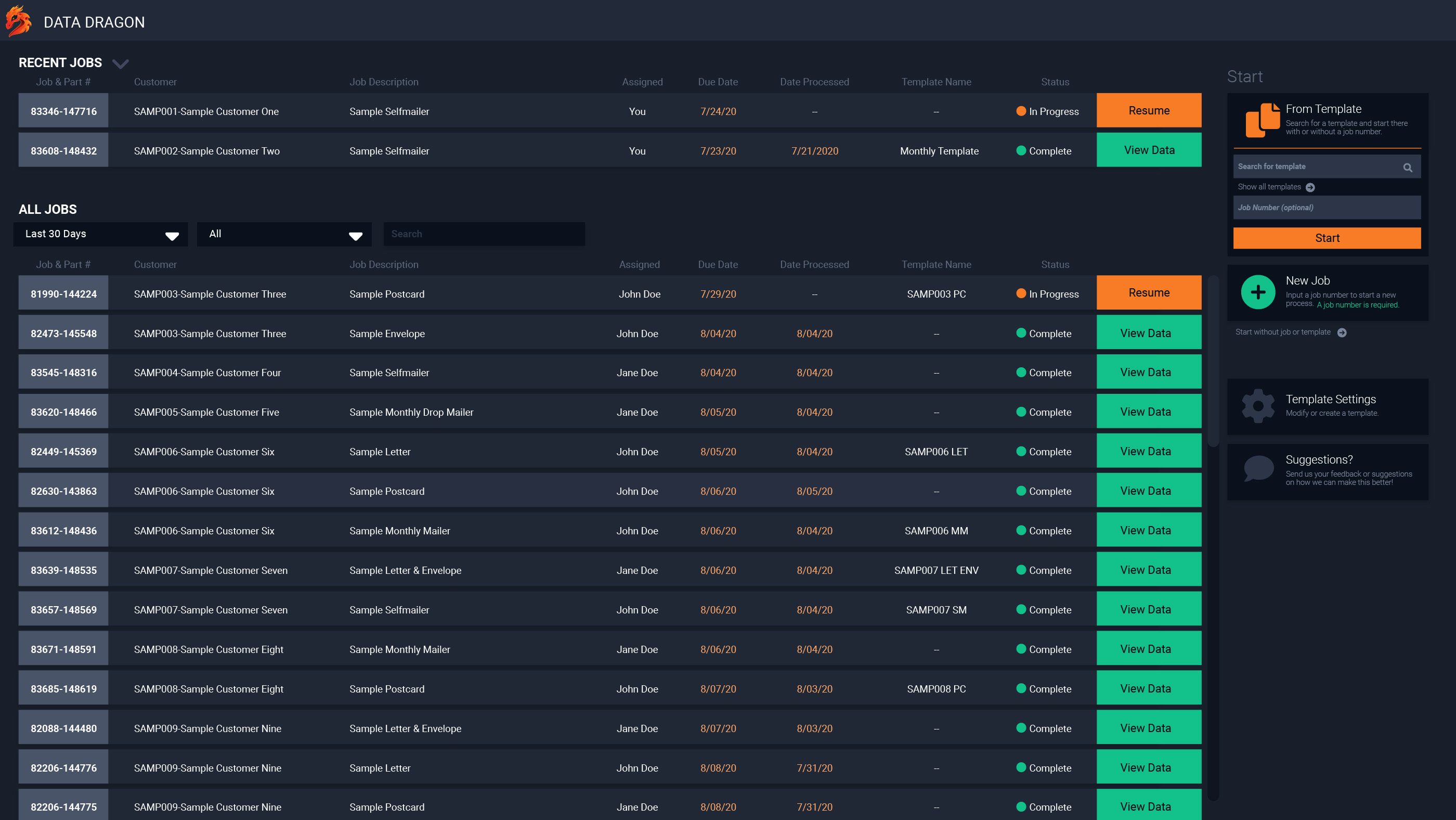
When Data Dragon launches, the dashboard shows a status overview of all projects in the queue. The user can see which data files have or need to be processed, project details, and overall status. Additionally, the dashboard acts as a reporting tool where the user can search for a relevant job within a specific timeframe. From here, the user can create a new job or new job from a template.
Using the orange and green colors, I highlighted the statuses of each job. Then using the same colors, I created call-to-action buttons on each row which help navigate the user on the dashboard.

Data Dragon dashboard with high contrasting colors. Information has been modified to protect customer identity.
Module Selection
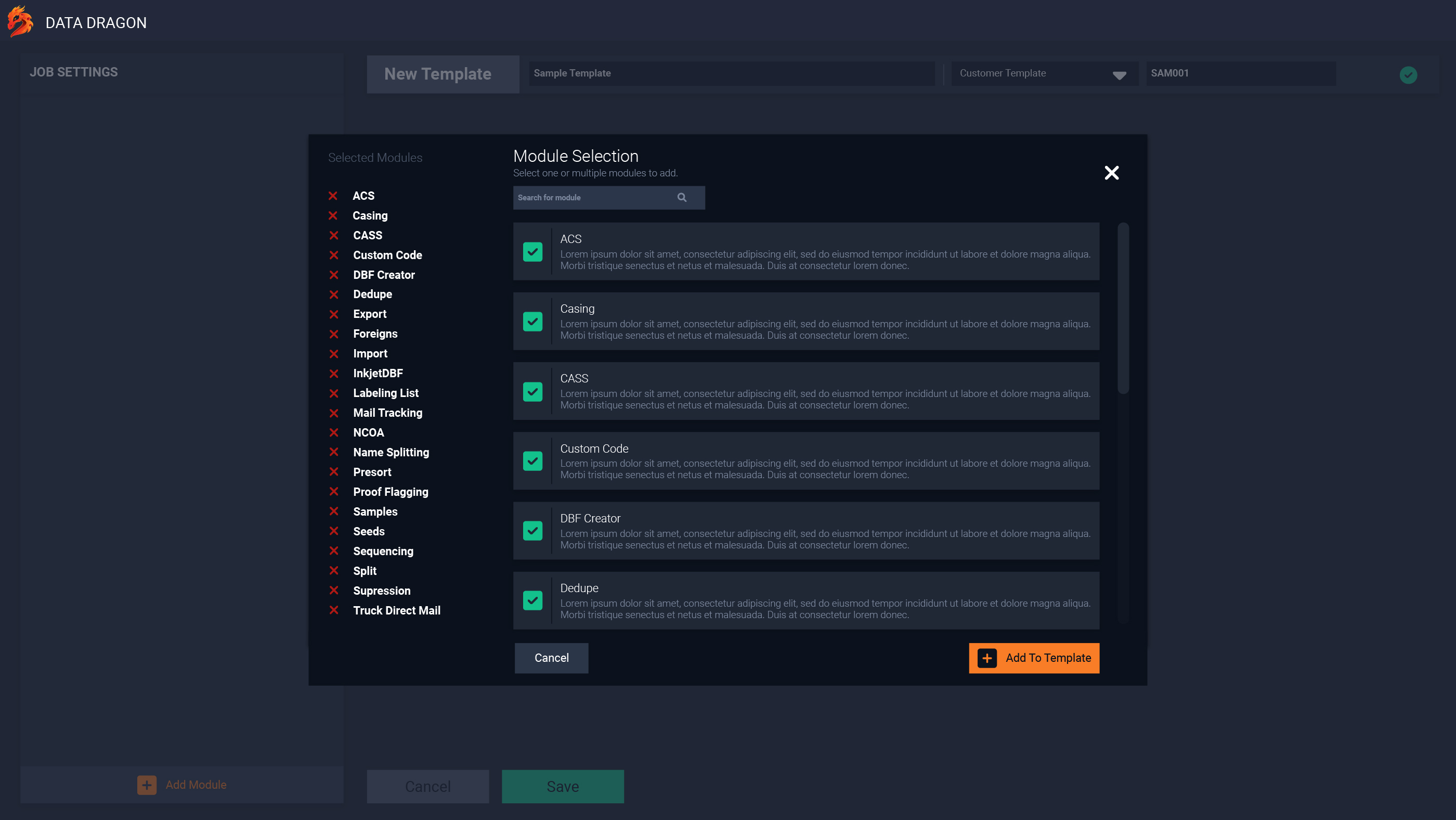
Once a job is created, the user must select which modules they want to use for their customer's data. Each module is associated with a specific data cleaning action. For example, NCOA and Presort are USPS-specific, but a customer might require Name Splitting. These selections rely on the project manager and their knowledge of the customer.
Not all modules are required, and some rely on others. This part of Data Dragon can be overwhelming, so each module is designed as a separate entity. Selecting the module on the right will add it to the list on the left. The user can remove modules by clicking the red 'X' or de-selecting the module in the main panel. Once all items are selected, the user selects 'Add To Template.'

Data Dragon module selection with each process designed as a separate entity. Information has been modified to protect customer identity.
Template and Options
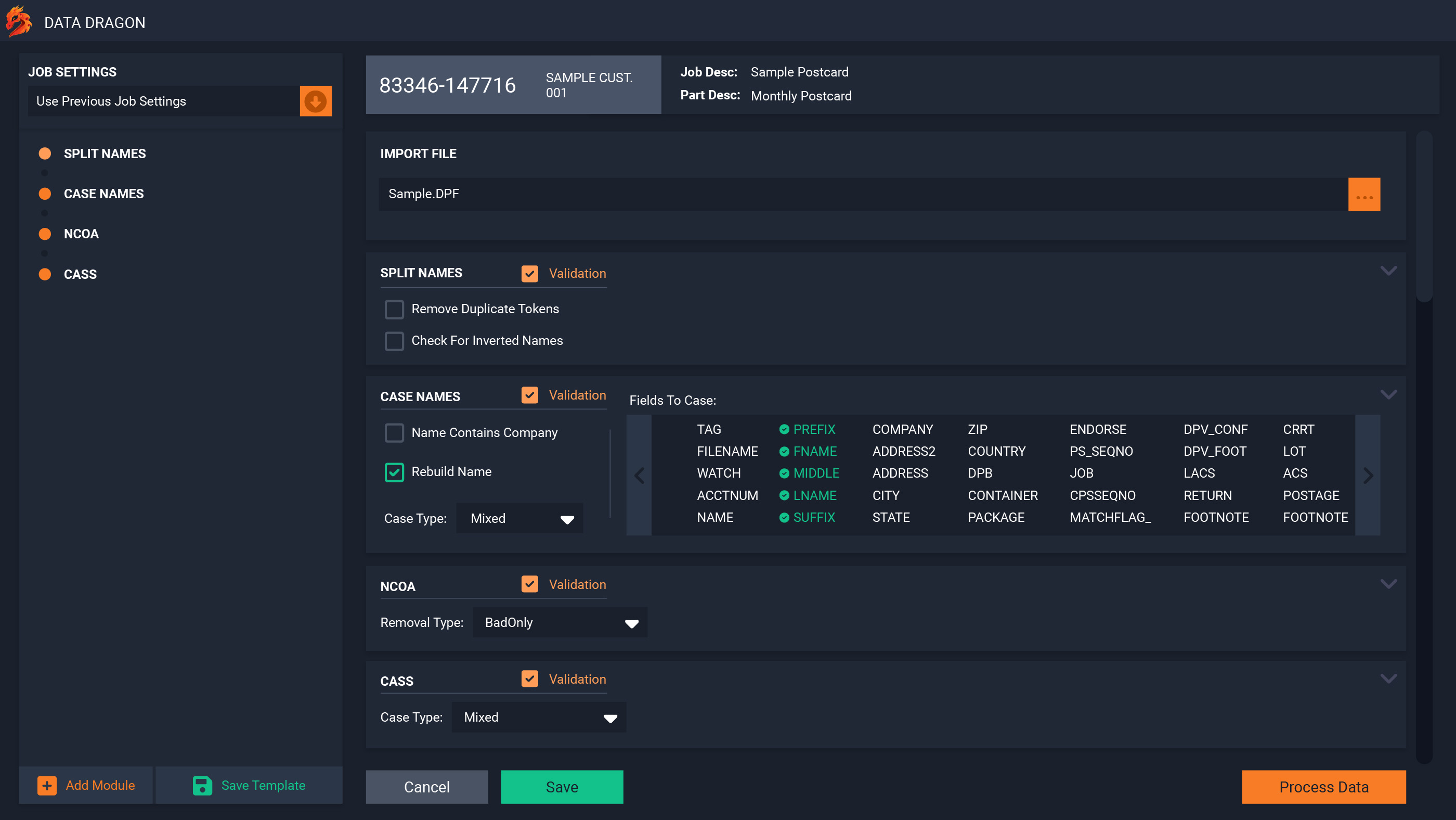
Templates are a powerful feature for Data Dragon. It allows the data processing team to set up the necessary components before a project manager runs the data. Therefore, creating a job from a template ensures a better result from Data Dragon and the project manager. Then, when the project manager is ready to run the data, they just upload the data file and choose 'Process Data.'
Each module is designed as a separate section but still appear as one cohesive unit for the user. For this step in Data Dragon, I wanted the modules and their settings visible to the project manager. Even if it is a pre-defined template, the project manager can make a change and save it for future jobs.

Data Dragon template components with options selected. Information has been modified to protect customer identity.
Data Processing
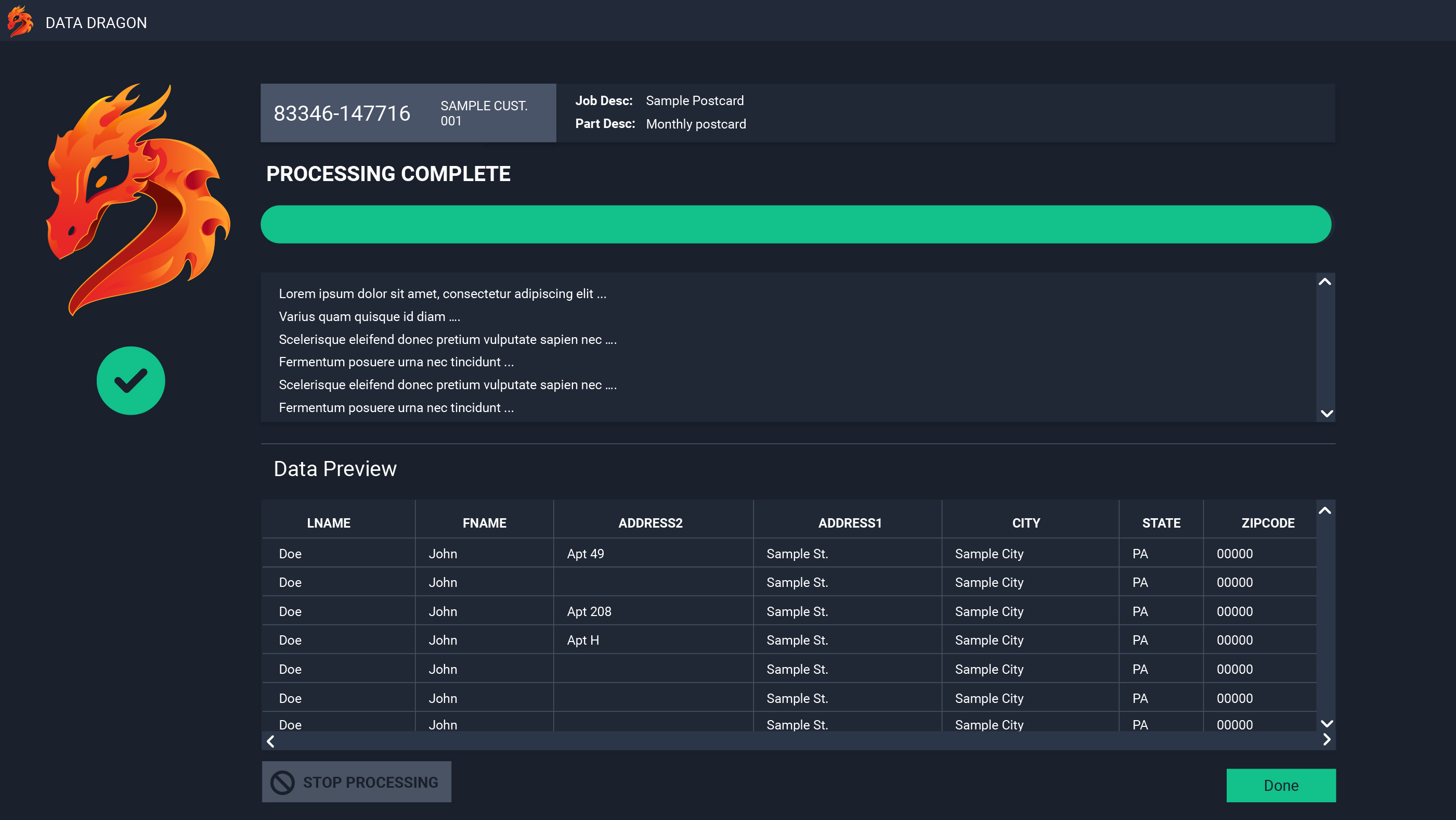
Data Dragon will show live feedback at each step as the data begins to process. The console window will display the background process, and the status bar will indicate how far along it is. The Data Preview section is a real-time view of the data as each part is completed. If there is an error, the project manager can use the 'Stop Processing' to end the process.
It's essential to provide feedback during this stage, and I designed it to be as straightforward as possible. The project manager needs to see how the data is processing and any errors. If something goes wrong, error or otherwise, the project manager has clear directions for support.

Data Dragon template components with options selected. Information has been modified to protect customer identity.
Data Dragon Logo
Data Dragon is an internal-only application, so I had free rein to design the logo. My only requirement was to make sure it worked as a desktop icon. The dragon was drawn freehand and transferred into Adobe Illustrator to complete the gradient look.

Data Dragon logo as it appears on the splash screen.
